وبلاگ آموزشی پویاگستر
بهترین آموزش ها -کتب الکترونیک-اموزش آشپزی-آموزش فتوشاپ و ...وبلاگ آموزشی پویاگستر
بهترین آموزش ها -کتب الکترونیک-اموزش آشپزی-آموزش فتوشاپ و ...معرفی تگ P : ایجاد و ویرایش پاراگراف
![]() چند تن از عزیزان گله کردند که آموزش های طراحی و Html رو دیر به دیر آپدیت میکنم که واقعا هم حق داشتند . منو ببخشید . از این به بعد سعی می کنم دراین زمینه بیشتر پست بدم .
چند تن از عزیزان گله کردند که آموزش های طراحی و Html رو دیر به دیر آپدیت میکنم که واقعا هم حق داشتند . منو ببخشید . از این به بعد سعی می کنم دراین زمینه بیشتر پست بدم .
حالا من با یک مقاله ی جالب شروع می کنم دوباره . توصیه میکنم این آموزش رو حتما بخونید . از نظر خودم که یکی از بهترین مقاله های اموزشیم بوده .
تگ <P> یکی از پرکاربردترین تگ های html هست . با استفاده از این تگ شما می تونید یک پاراگراف ایجاد کنید که این پاراگراف با تگ <P> شروع و با <P/> تموم میشه . حالا من در زیر بهتون یاد میدم که چطور یک پاراگراف رو ایجاد کنید و یا ویرایش کنید . مثلا فاصله ی بین سطر ها رو کم یا زیاد کنید ، نحوه ی قرار گیری پاراگراف چطور باشه ( چپ چین ، راست چین یا وسط بودن) و ...
![]() خوب کد یه پاراگراف ساده به شکل زیره که نمایشش رو در زیر میبینید :
خوب کد یه پاراگراف ساده به شکل زیره که نمایشش رو در زیر میبینید :
<p>متن پاراگراف</p> ======> متن پاراگراف
![]() برای تغیر نحوه ی قرار گیری پاراگراف در صفحه از میانکد align استفاده میکنیم . در زیر به مقدار هایی که باید برای میانکد align قرار بدید اشاره کردم و نمایش هر کدوم رو در زیرش گذاشتم :
برای تغیر نحوه ی قرار گیری پاراگراف در صفحه از میانکد align استفاده میکنیم . در زیر به مقدار هایی که باید برای میانکد align قرار بدید اشاره کردم و نمایش هر کدوم رو در زیرش گذاشتم :
![]() اگر خواستید پاراگرافتون راست چین باشه (
اگر خواستید پاراگرافتون راست چین باشه ( ![]() ) باید به میانکد align مقدار right رو بدید . مثل زیر :
) باید به میانکد align مقدار right رو بدید . مثل زیر :
<p align="right">متن پاراگراف</p>
متن پاراگراف
![]() اگر خواستید پاراگرافتون چپ چین باشه (
اگر خواستید پاراگرافتون چپ چین باشه ( ![]() ) باید به میانکد align مقدار left رو بدید . مثل زیر :
) باید به میانکد align مقدار left رو بدید . مثل زیر :
<p align="left">متن پاراگراف</p>
![]() اگر خواستید پاراگرافتون وسط باشه (
اگر خواستید پاراگرافتون وسط باشه ( ![]() ) باید به میانکد align مقدار center رو بدید . مثل زیر :
) باید به میانکد align مقدار center رو بدید . مثل زیر :
<p align="center">متن پاراگراف</p>
![]() حالا اگه خواستید پاراگرافتون از دو طرف میزون باشه (
حالا اگه خواستید پاراگرافتون از دو طرف میزون باشه ( ![]() ) باید به میانکد align مقدار justify رو بدید . مثل زیر :
) باید به میانکد align مقدار justify رو بدید . مثل زیر :
<p align="justify">متن پاراگراف</p>
![]() برای متن های فارسی که از راست به چپ نوشته میشن از میانکد dir استفاده کنید و مقدار اون رو rtl بزارید که مخفف right to left هست یعنی راست به چپ .
برای متن های فارسی که از راست به چپ نوشته میشن از میانکد dir استفاده کنید و مقدار اون رو rtl بزارید که مخفف right to left هست یعنی راست به چپ .
<p dir="rtl">متن پاراگراف</p> <=== برای متون فارسی
![]() برای متن های انگلیسی که از چپ به راست نوشته میشن بازم از میانکد dir استفاده می کنید و حتما حدس میزنید که مقدارش رو چی باید گذاشت . آره ، مقدار اون رو ltr بزارید که مخفف left to right هست یعنی چپ به راست .
برای متن های انگلیسی که از چپ به راست نوشته میشن بازم از میانکد dir استفاده می کنید و حتما حدس میزنید که مقدارش رو چی باید گذاشت . آره ، مقدار اون رو ltr بزارید که مخفف left to right هست یعنی چپ به راست .
<p dir="ltr">متن پاراگراف</p> <=== برای متون انگلیسی
![]() حالا بریم سراغ فاصله ی بین سطر ها :
حالا بریم سراغ فاصله ی بین سطر ها :
برای تنظیم فاصله ی بین سطرها از میان کد Style استفاده میکنیم . این میانکد تقریبا در همه ی تگ ها کاربرد داره و خیلی مهمه . این میانکد مقدارهای زیادی رو میتونه در خودش جا بده که این مقادیر با یک علامت ; (نقطه کاما) از همدیگه جدا میشن . یادم باشه یه پست رو فقط به این میانکد اختصاص بدم . اینجا برای تنظیم فاصله ی بین سطر های یک پاراگراف به میانکد style یک مقدار به شکل زیر میدیم و فاصله ی بین سطرها رو به صورت درصدی مشخص میکنیم :
<p style="line-height: 100%;">متن پاراگراف</p>
با بیشتر کردن مقدار 100% فاصله ی بین سطرها بیشتر میشه و با کمتر کردن اون فاصله ی بین سطر ها کمتر میشه .
![]() فاصله ی پاراگراف از راست و چپ :
فاصله ی پاراگراف از راست و چپ :
اگه بخواید که پاراگرافتون از راست و چپ فاصله داشته باشه و نچسبه به چپ و راست صفحه ، باید دو مقدار دیگه در میانکد style قرار بدید که به صورت زیره :
<p style="line-height: 100%; margin-left:3; margin-right:3" >متن پاراگراف</p>
مقدار margin-right فاصله از راست و مقدار margin-left فاصله از چپ رو مشخص میکنه که بر حسب پیکسل هست . که در کد بالا برای فاصله از چپ و راست مقدار 3 پیکسل رو گذاشتم .
نکته : جا به جایی میانکدها تاثیری در نمایش کد نداره .
![]() در آخر من یک سوال می کنم . شما سوال رو پاسخ بدید و پاسخ خود رو با جواب صحیح مطابقت بدید و ببینید که تا چه اندازه یاد گرفتید . من لینک جواب صحیح رو در زیر سوال گذاشتم . فقط بچه ی خوبی باش و تقلبی نکن . اول خودت جواب بده و بعد جواب صحیح رو ببین و با هم مقایسه کن . در آخر هم تو قسمت نظرات بگو که چیکار کردی .
در آخر من یک سوال می کنم . شما سوال رو پاسخ بدید و پاسخ خود رو با جواب صحیح مطابقت بدید و ببینید که تا چه اندازه یاد گرفتید . من لینک جواب صحیح رو در زیر سوال گذاشتم . فقط بچه ی خوبی باش و تقلبی نکن . اول خودت جواب بده و بعد جواب صحیح رو ببین و با هم مقایسه کن . در آخر هم تو قسمت نظرات بگو که چیکار کردی .
![]() خوب فکر کنم کافی باشه تا اینجا . البته کامل که نبود ولی اگه بخوام کامل بنویسم هم خودم از حال میرم و هم اینکه اینقدر طولانی میشه که حال شما هم گرفته میشه . البته فکر کنم چیزهایی که لازم بود رو گفتم . شما هم نظرتون رو در مورد این آموزش ها و نحوه ی آموزش ها بیان کنید .
خوب فکر کنم کافی باشه تا اینجا . البته کامل که نبود ولی اگه بخوام کامل بنویسم هم خودم از حال میرم و هم اینکه اینقدر طولانی میشه که حال شما هم گرفته میشه . البته فکر کنم چیزهایی که لازم بود رو گفتم . شما هم نظرتون رو در مورد این آموزش ها و نحوه ی آموزش ها بیان کنید .
نوشتن پیغامی مشخص در صفحه پی ام
![]() برای تفهیم بیشتر به کد زیر توجه کنید :
برای تفهیم بیشتر به کد زیر توجه کنید :
<a href="ymsgr:sendim?آیدی شما"><img border="0" src="http://opi.yahoo.com/online?u=آیدی شما&m=g&t=1"></a>
کد بالا شکل اصلی کد نمایش دهنده موقعیت آیدی در وب می باشد . حالا با اضافه کردن یک ریز کد میتوانیم فرمان Messege رو برای کد بالا تعریف کنیم :
<a href="ymsgr:sendim?آیدی شما&m=Salam . Az Site Mozahem Shodam . Karetoon Dashtam"><img border="0" src="http://opi.yahoo.com/online?u=آیدی شما&m=g&t=1"></a>
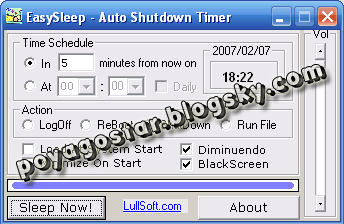
سیستمتان را در ساعت دلخواه خود بصورت خودکار خواموش کنید !
 سلام به همه برو بچز با حال و با معرفت از همتون بخاطر نظرات قشنگ و سازندتون صمیمانه تشکر میکنم امیدوارم بتونم جواب محبت شما رو بدم.
سلام به همه برو بچز با حال و با معرفت از همتون بخاطر نظرات قشنگ و سازندتون صمیمانه تشکر میکنم امیدوارم بتونم جواب محبت شما رو بدم.
واما پست امروز :
 دوست عزیز ی درخواست برنامه ای رو کرده بودن که بوسیله اون بتونن سیستمشون رو در ساعات دلخواه و بصورت خود کار خواموش کنند !!!!!!
دوست عزیز ی درخواست برنامه ای رو کرده بودن که بوسیله اون بتونن سیستمشون رو در ساعات دلخواه و بصورت خود کار خواموش کنند !!!!!!
شاید شما هم از اون دسته از افرادی باشید که مثلا بعضی اوقات در منزل یا محل کارتون مشغول انجام کاری هستید و فراموش میکنید کامپیوتر رو خواموش کنید . اما به وسیله این برنامه کم حجم (دانلود در حدود ۲ دقیقه ) و بسیار دقیق و قوی میتونید این مشکلتون رو برطرف کنید .
.......
........
البته نرم افزارهای زیادی واسه این کار وجود داره ولی بنظر من این برنامه قوی ترین و بهترین در ضمینه خودشه !
 تنها کاری که شما باید بکنید اینه که در قسمت At ساعت و دقیقه مورد نظرتون رو تایپ کنید و کلیدSleep Now رو بفشارید همین.
تنها کاری که شما باید بکنید اینه که در قسمت At ساعت و دقیقه مورد نظرتون رو تایپ کنید و کلیدSleep Now رو بفشارید همین.
برای دانلود کلید زیر را بفشارید
.........
برای دریافت رمز عبور برنامه به بخش نظرات همین پست مراجعه کنید
یا علی
ساخت یه لودینگ زیبا برای صفحات وب شما
 سلام دوستان . دوسه روز پیش من یه کد لودینگ رو توی قالب سایت گذاشته بودم که چند تا از دوستان خواسته بودن که کد این لودینگ رو براشون میل کنم اما من تصمیم گرفتم این کد رو توی سایت بزارم تا اگه دوستان دیگه هم احتیاج به لودینگ برای وبلاگشون داشتن بتونن از این کد استفاده کنن.
سلام دوستان . دوسه روز پیش من یه کد لودینگ رو توی قالب سایت گذاشته بودم که چند تا از دوستان خواسته بودن که کد این لودینگ رو براشون میل کنم اما من تصمیم گرفتم این کد رو توی سایت بزارم تا اگه دوستان دیگه هم احتیاج به لودینگ برای وبلاگشون داشتن بتونن از این کد استفاده کنن.
لودینگی که امروز بهتون معرفی میکنم به این شیوه کار میکنه که هنگامی که آدرس صفحه رو میزنید یه مستطیل مثل زیر در بالای صفحه میاد و هی پر میکنه تا صفحه کاملا لود شه و بعد از لود شدن کاملا از روی صفحه محو میشه.
|
صفحه در حال بارگذاری است!
|
 خوب ابتدا کد زیر رو بردارید و در قالب وبلاگ ( یا کدهای Html صفحه ی مورد نظرتون ) بعد از تگ <html> که در اول قالب هست بزارید . مثل زیر.
خوب ابتدا کد زیر رو بردارید و در قالب وبلاگ ( یا کدهای Html صفحه ی مورد نظرتون ) بعد از تگ <html> که در اول قالب هست بزارید . مثل زیر.<html>
کد اول رو اینجا بزارید
.......

.....
کد دوم رو اینجا بزارید
</html>
 لازمه اینو بگم: اینکه کد اول رو بعد از تگ <html> بزارید ضروری نیست و میتونید کد اول رو در اوله اوله قالب بزارید .
لازمه اینو بگم: اینکه کد اول رو بعد از تگ <html> بزارید ضروری نیست و میتونید کد اول رو در اوله اوله قالب بزارید .
 همچنین اینو : که کد دوم رو قبل از تگ <html/> بزارید ضروری نیست و میتونید کد دوم رو در آخره آخره قالب بزارید .
همچنین اینو : که کد دوم رو قبل از تگ <html/> بزارید ضروری نیست و میتونید کد دوم رو در آخره آخره قالب بزارید .
موفق و موید باشید یا علی
یه ماشین حساب توپ واسه شما
![]() امروز هم یک کد توپ بهتون میدم . این رو من حدود نیم ساعت باش ور رفتم تا به این شکل زیبا برای شما عزیزان آمادش کنم . با قرار دادن کد زیر در وب خودتون ماشین حساب پایینی رو در وبتون داشته باشید .
امروز هم یک کد توپ بهتون میدم . این رو من حدود نیم ساعت باش ور رفتم تا به این شکل زیبا برای شما عزیزان آمادش کنم . با قرار دادن کد زیر در وب خودتون ماشین حساب پایینی رو در وبتون داشته باشید .